Jobmine Improved (Greasemonkey & jQuery)

I will no longer be supporting this script, there’s a much better version called Jobmine Plus maintained by Matthew Ng.
I, like many (most) Waterloo Co-op students, am forced to use Jobmine and am extremely dissatisfied with its functionality. So I decided to kill three birds with one stone: improve Jobmine, learn Greasemonkey and learn jQuery all at the same time.
The result is, unsurprisingly, a Greasemonkey script written using jQuery that improves on some features of Jobmine.
Features
- Table sorting - all major tables are now sortable (Interviews, Job Short List, Applications)
- Improved navigation - no more Student -> Use ridiculousness
- No more frames - you can refresh and it will stay on the same page!
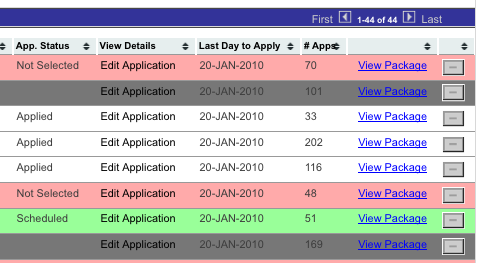
- Colour highlighting for tables - pictured above, you see the applications page with various statuses highlighted. Selected is green, not selected is red.
- No more spacers - the Jobmine page is riddled with spacer images just sitting there, stealing screen real estate
Edit from 2017: This is now defunct, so I removed the installation instructions.
Greasemonkey
Greasemonkey is a tool for customizing the way a web page displays and interacts using javascript. More or less, it overlays javascript you write on top of pages you specify by URLs with wildcards (*). It doesn’t overlay it directly, but wraps it in some way as to prevent it from messing things up in the global scope. It also seems to run once the page is done loading, not when the page head is loaded. There are plenty of tutorials out there for doing cool stuff with Greasemonkey, but I started here: Dive into Greasemonkey. I know it says it’s hideously outdated, but the metadata information it provides is still good enough. If you want more up to date information, go here: GreaseSpot (Greasemonkey Wiki).
jQuery
jQuery is a javascript framework specifically designed for doing things involving the DOM tree absurdly quickly. Example: highlighting alternating rows of a table (zebra-striping).
// Standard Javascript method:
var tables = document.getElementsByTagName("table");
for (var i = 0; i < tables.length; i++) {
var rows = tables[i].tBodies[0].rows;
for (var j = 0; j < rows.length; j++) {
var rowColor;
if (j % 2 == 1) {
rowColor = "#eef";
} else {
rowColor = "#fff";
}
var cells = rows[j].cells;
for (var k = 0; k < cells.length; k++) {
cells[k].style.backgroundColor = rowColor;
cells[k].style.borderBottom = "1px solid #ccc";
}
}
}
// jQuery way:
$("td").css("border-bottom","1px solid #ccc");
$("tr:even > td").css("background-color","#fff");
$("tr:odd > td").css("background-color","#eef");
Now before someone says it, I know usually you can set the background-color for the whole row, and the cells will inherit it. But since, for some crazy reason, each cell is assigned a background colour on Jobmine, each cell needs to be set individually. In any case, you can see that things are made substantially easier with jQuery. I figured out jQuery mostly just using the API and looking at other people’s code, but this is a decent place to start: Getting Started with jQuery.
For the table sorting functionality, I decided to use a jQuery plugin as opposed to write my own (I’d rather be able to distribute this sooner). You can read all about it here: jQuery Plugin: Tablesorter 2.0
What features do you want to see in this? By the way, the source is all available on the userscripts site, so feel free to tinker with it yourself.
EDIT: As Trevor points out, the script in its current state won’t work in Chrome due to the @require. You can grab his fix to make it work in chrome here: Jobmine Improved (Chrome)